Bei der Arbeit mit Kunden habe ich schon beide Extreme gesehen: Seiten, auf denen gerade einmal zwei einsame Plug-ins installiert waren und solche, auf denen Dutzende wild durcheinander, teilweise aktiv, teilweise deaktiviert unnötig Speicherplatz blockiert haben.
Beides ist nicht optimal. Deshalb zeige ich dir hier 5 coole WordPress-Plug-ins, mit denen deine Website in Sachen Sicherheit und Performance schon ganz gut aufgestellt ist. Und das beste ist: sie sind alle kostenlos!
Brauche ich überhaupt Plug-ins?
Meine Antwort: Ja, auf jeder Website sollten gewisse Plug-ins zum Einsatz kommen. Einerseits um die Sicherheit zu erhöhen und andererseits um die Performance zu optimieren. Plug-ins sollten aber sinnvoll eingesetzt werden und nicht wahllos installiert werden. Sie nehmen nämlich Speicherplatz ein und gehen damit auf Kosten der Leistung deiner Website. Zudem können sie auch eine potenzielle Sicherheitslücke darstellen.
Diese 5 kostenlosen WordPress-Plug-ins musst du unbedingt kennen
Ich stelle dir hier 5 kostenlose WordPress-Plug-ins vor, die wir Solopreneure meiner Meinung nach auf jeden Fall auf unserer Website installiert haben sollten, und zeige dir, wie du sie einrichten kannst.
1. Updraft Plus für Sicherungskopien
Mit Updraft Plus lassen sich unkompliziert Sicherungskopien der Website erstellen. Unter Einstellungen kannst du sowohl die Häufigkeit als auch den Speicherort der Backups einstellen und wie viele Sicherungsversionen immer behalten werden sollen.
Ich empfehle dir, einmal wöchentlich ein automatisches Backup zu machen zu lassen und immer die letzten zwei Sicherungskopien zu behalten. In der kostenlosen Version des Plug-ins sind als Speicherort Google Drive oder Dropbox wählbar.
Natürlich kannst du jederzeit auch manuell mit einem Klick eine Sicherungsdatei erstellen.
Wenn sich deine Seite aus irgendeinem Grund zerschießt, lässt sich über das Plug-in die letzte Sicherungskopie aufrufen und die gespeicherte Version wiederherstellen. Puh, Glück gehabt😅
2. Ninja Firewall gegen Angriffe von außen
Die Ninja Firewall ist ein Plug-in, mit dem du deine Website gegen Angriffe von außen sicherer machen kannst. Es gibt leider kein Plug-in, dass deine Website zu 100 % absichert. Doch die Ninja Firewall bewirkt schon einiges. Alles, was auf deine Website zugreifen will, wird durchleuchtet, geprüft und gegebenenfalls blockiert.
Die Einrichtung mag auf den ersten Blick vielleicht etwas kompliziert erscheinen. Du kannst aber einfach diese Konfigurationsdatei herunterladen und unter Firewall Options > Firewall Configuration hochladen. Damit hast du auch als Nicht-Technik-Nerd mit wenigen Klicks die passenden Einstellungen. Speichern nicht vergessen!
Außerdem empfehle ich dir aus datenschutzrechtlichen Gründen unter Firewall Options die IP-Anonymisierung zu aktivieren und unter Logs > Log Options die Logs nach 45 Tagen automatisch löschen lassen. (Ich bin keine Datenschutz-Expertin und muss dich darauf hinweisen, dass du dich für rechtssichere Auskünfte bitte an einen Datenschutz-Experten wenden musst.)
Nachdem ich das Plug-in installiert und eingerichtet hatte, war ich erschlagen von den ganzen E-Mails, die über das Plug-in gefühlt alle fünf Minuten in meinem Posteingang landeten. In den Event Notifications kann man die E-Mail-Benachrichtigungen zum Glück anpassen.
Das Plug-in sendet standardmäßig auch immer dann E-Mails, wenn es ein Sicherheitsupdate gemacht hat. Das passiert sehr häufig, was natürlich in Sachen Sicherheit top ist. Doofer Nebeneffekt: Das Postfach quillt leider sehr schnell über. Wenn dich das auch nervt, kannst du diese Benachrichtungen unter Security Rules > Notification abschalten, indem du das Häkchen herausnimmst.
3. Autoptimize (in Kombination mit WP Fastest Cache) für eine bessere Performance
Autoptimize verbessert die Performance, also die Ladezeit deiner Website, indem es HTML-, CSS- und JavaScript-Dateien optimiert. Du verstehst nur Bahnhof? Keine Sorge! Die technischen Details und Hintergründe musst du nicht genau durchblicken.
Wichtig ist, dass du weißt, welche Einstellungen du am Plug-in vornehmen solltest.
Bei Autoptimize und WP Fastest Cache können teilweise die gleichen Funktionen eingestellt werden. Es sollten aber niemals die gleichen Funktionen in zwei unterschiedlichen Plug-ins aktiviert sein, da es sonst zu Problemen kommen kann. Die folgenden Einstellungen empfehle ich, wenn du Autoptimize in Kombination mit dem Plug-in WP Fastest Cache verwendest.
JS, CSS & HTML – Einstellungen
Du solltest folgende Kästchen anhaken:
JavaScript-Optionen:
✅ JavaScript-Code optimieren?
✅ JS-Dateien zusammenfügen?
CSS-Optionen:
✅ CSS-Code optimieren?
✅ CSS-Dateien zusammenfügen?
✅ Auch Inline-CSS zusammenfügen?
HTML-Optionen
✅ HTML-Code optimieren?
Alle anderen Optionen kannst du so belassen, wie sie schon voreingestellt sind.
Bilder – Einstellungen
Setze einen Haken bei:
✅Bilder verzögert laden
Extras
Hier solltest du einstellen:
→ Google Fonts entfernen (die Verwendung ist aus datenschutzrechtlichen Gründen nur noch erlaubt, wenn die Schriften lokal auf deinem Server gespeichert sind)
→ Emojis entfernen (diese sollten ebenfalls aus datenschutzrechtlichen Gründen nicht verwendet werden)
4. WP Fastest Cache
Kurz und knapp erklärt: Ein Caching-Plug-in wie WP Fastest Cache nimmt dem Website-System einen ganzen Batzen Arbeit ab. Es sorgt dafür, dass gewisse Inhalte deiner Website im sogenannten Cache zwischengespeichert werden und nicht jedes Mal neu vom Server abgerufen und aufgebaut werden müssen. Es trägt somit erheblich zu einer schnelleren Ladezeit deiner Seite bei.
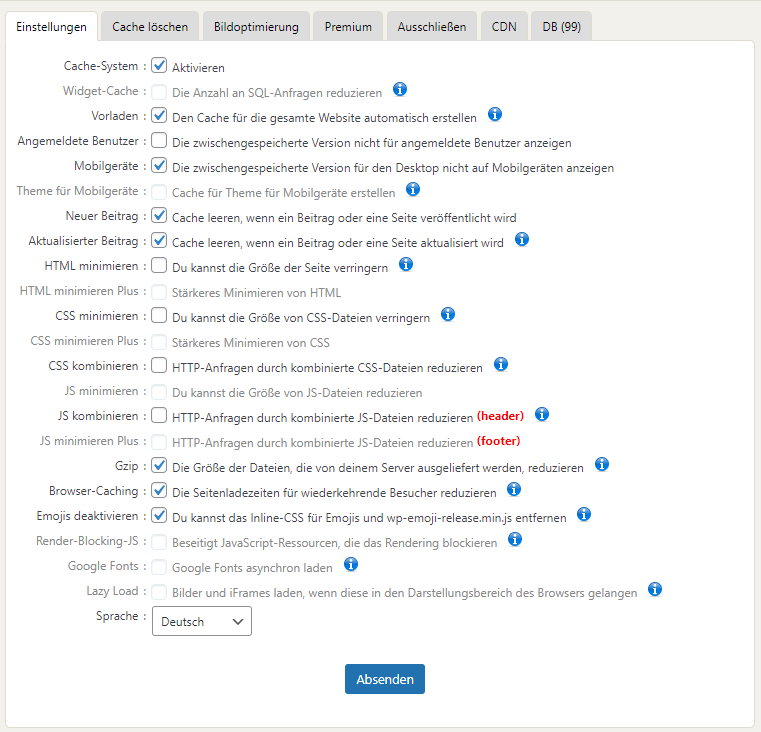
Wenn du WP Fastest Cache zusammen mit Autoptimize verwendest, empfehle ich folgende Einstellungen:

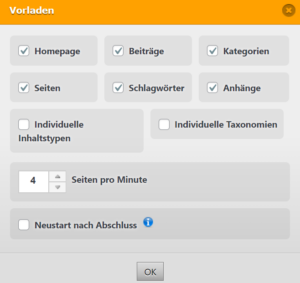
Wenn du das Häkchen bei Vorladen setzt, erscheint ein Pop-up-Fenster. Ich empfehle folgende Einstellungen:

Bei der Aktivierung von Neuer Beitrag poppt ebenfalls ein Fenster auf. Du kannst hier Alle Caches löschen aktivieren.
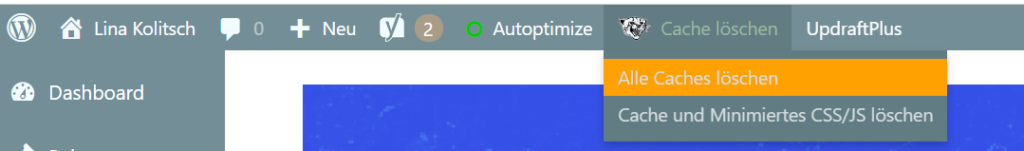
Denke daran, immer wieder mal alle Caches deiner Website zu löschen. Du kannst das entweder über das Plug-in unter dem Reiter Cache löschen machen oder ganz einfach in der oberen Zeile von WordPress:

5. Email Address Encoder um Kontaktdaten zu schützen
Der Email Address Encoder ist ein kleines, aber feines Plug-in, das fast keinen Speicherplatz einnimmt, aber eine wichtige Funktion erfüllt. Es verschlüsselt E-Mail-Adressen und Telefonnummern auf deiner Website, so dass diese von E-Mail-Harvestern nicht abgegriffen werden können. E-Mail-Harvester sind Spam-Programme, die im Internet gezielt nach E-Mail-Adressen und Telefonnumern suchen, um an diese Spam zu versenden.
Brauche ich wirklich nicht mehr Plug-ins?
Natürlich gibt es unendlich viele weitere Möglichkeiten, Plug-ins einzusetzen, je nachdem welche Funktionen und Styles du auf deiner Website umsetzen möchtest. Auch ich komme nicht mit den hier vorgestellten fünf Plug-ins aus.
Was für beinahe jede Website in Deutschland auch von Anfang an unabdingbar ist, ist ein Cookie-Plug-in. Diese gibt es allerdings mit dem benötigten Funktionsumfang nicht kostenlos.
Je länger eine Website existiert bzw. je größer sie ist, desto eher können Plug-ins eine hilfreiche Arbeitserleichterung sein. Aber für den Anfang bist du mit den fünf Plug-ins plus einem Cookie-Plug-in schon ganz gut aufgestellt.
Wenn du dir weitere Beratung für deine Website wünschst, dann buch dir gerne hier einen kostenlosen Kennenlerntermin, in dem wir gemeinsam schauen, ob und wie ich dich unterstützen kann.